Font Faces
When the Font Face tag is used, specific fonts can be assigned to specific text on a html document. These fonts must be installed in your computer to view them. The Font Face tag needs a computer to generate the font faces on the web page your're viewing.
Most computers now have many of these common fonts
installed. If your computer doesn't have them installed,
you can download them HERE.
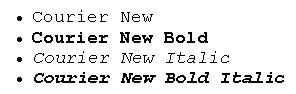
Note: the above paragraph is using "courier new" font.
<font face="arial" size="2" color="#000000">
You should put three common fonts after the font name you wish to display your text in. If the computer can not read your intended font, it will attempt to read the second font and so on. Three common fonts are as follows: arial, helvetica, sans-serif.
Here is a sample code with three fonts
and the intended font face.
<font face="verdana bold,arial,helvetica,sans-serif" color="#000000" size="2">
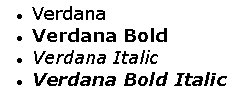
Note: the above paragraph is using "verdana" font.
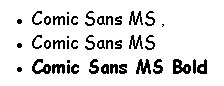
Note: the above paragraph is using "comic sans ms" font.

|

|

|

|

|
|
|
Using Font Faces can be a nice added look to your web site without a lot of work. Just remember these fonts your're using must be installed within the computer viewing your page, so stick with the most common ones.
Note: the above paragraph is using "arial" font.